2.Ders: ASP.NET’te Basit Form Örnekleri

Bu derste, ASP.NET’in basit form kontrollerinden olan Label, Button ve TextBox kontrollerini kullanarak bazı basit örnekler yapmaya çalışacağız. Bu ders sonunda bu kontrollerin nasıl oluşturulduğunu ve bu kontrollerin özelliklerini kodla nasıl değiştirilebileceğini öğreneceksiniz.
ASP.NET’te Form Kontrollerinin Yapısı
ASP.NET sayfalarımızı oluştururken form kontrollerini kullanırız. Bu form kontrollerinin standart bir yapısı vardır:
<asp:KontrolAdı ID="kontrolünIDsi" runat="server" />
Tabi ki bu yapıya başka bazı parametreler de eklenebilir. Örneğin bir Button kontrolü ekliyorsak Text parametresi ile butonun üzerinde görünecek olan metni belirtebiliriz. Bu durumda yazmamız gereken kod:
<asp:Button ID="btn1" Text="Tıkla" runat="server" />
Yukarıdaki kodda asp: ifadesinden sonra Button yazarak bir buton oluşturacağımızı belirttik. Başka bir kontrol oluşturacak olsaydık, onun adını yazmamız gerekecekti. Birazdan örneğini yapacağız. ID parametresi ile kontrole bir ID tanımlamış olduk. Bu sayede kod yazarken bu butonu btn1 diye çağıracağız. Text parametresine yazmış olduğumuz Gönder yazısı butonun üzerinde görünecek. Son olarak runat=”server” ifadesi ile bu kodun sunucu tarafında çalışacağını, başka bir deyişle bu kontrolü sunucunun değiştirebileceğini belirtmiş olduk. Herhangi bir kontrole runat=”server” eklemezsek Visual Basic veya C# ile bu kontrole müdahale edemeyiz.
Bu şekilde herhangi bir ASP.NET form kontrolünün nasıl eklenebileceğini görmüş olduk. Şimdi sıra geldi bu kontrolleri içeren sayfalar oluşturmaya.
Örnek – 1: Bu örnekte hem bu kontrollerin nasıl kullanıldığını, hem de Visual Studio veya Visual Web Developer programında nasıl site oluşturup çalıştıracağımızı öğreneceksiniz.
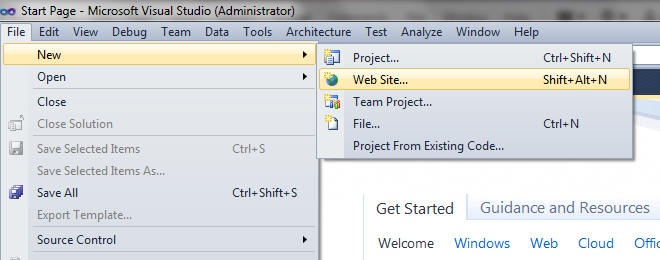
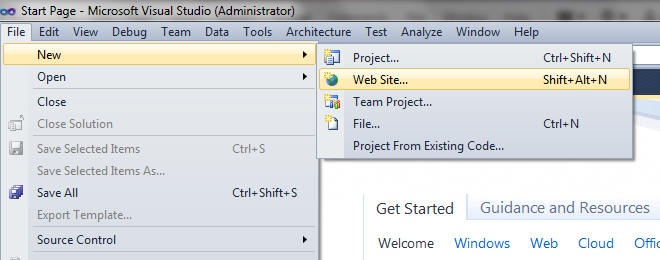
1. Visual Studio programını açarak New menüsünden Web Site… komutunu verin.

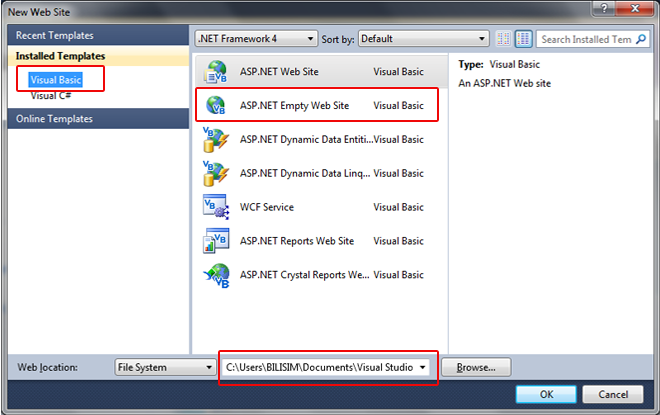
Bu komutu verdiğinizde karşınıza aşağıdaki pencere karşınıza gelecek:

Bu penceredeki önemli kısımlar şu şekilde: Sol üst taraftan sitenizin dilini Visual Basic ve C# olarak seçebilirsiniz. Biz Visual Basic dilini kullanıyoruz. Ortadaki kısımdan site türünü seçeceğiz. Burada en çok ilk iki seçenek kullanılıyor. Birincisinde yeni web sitesini bazı hazır dosyalarla beraber oluşturuyor. İkincisinde ise boş bir web sitesi ekliyor, dosyaları kendimiz oluşturuyoruz. Son olarak alt kısımda web site klasörümüzün bulunacağı konumu seçebiliyoruz.
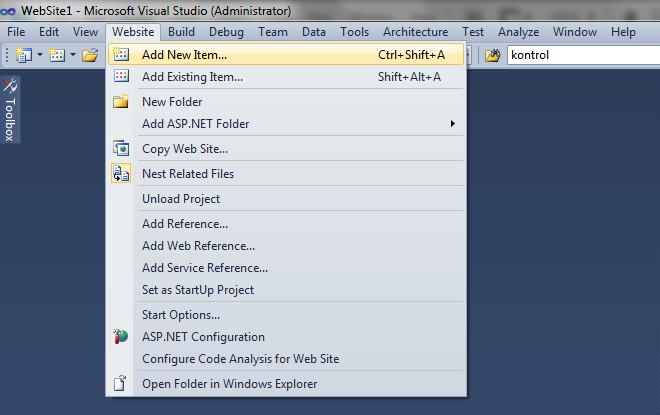
2. Website menüsünden Add New Item… komutunu seçin. Bu komutu Solution Explorer penceresini kullanarak veya kısayol tuşu olan Ctrl+Shift+A‘ya basarak da verebilirsiniz.

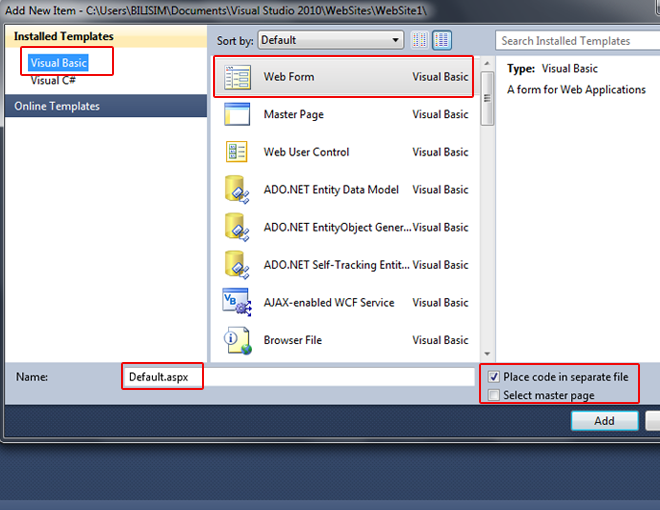
Bu komutu verince karşımıza şu pencere gelecek:

Bu penceredeki ayarlar ise şu şekilde: Yine sol üstten dosyanın dilini seçiyoruz. Ortadaki kısımdan siteye ekleyeceğimiz dosya türünü seçiyoruz. Burada HTML dosyası, CSS dosyası veya JS dosyası da ekleyebiliriz. ASP.NET sayfası eklemek için Web Form seçeneğini seçiyoruz. Aşağıdaki kısıma dosya adını giriyoruz. Varsayılan dosya adı Default.aspx‘tir. Son olarak sağ altta iki ayar bulunuyor. Bunlardan ilkini seçersek sayfanın içeriği ile dil kodlarını birbirinden ayırmış oluyoruz. Yani HTML kodlarını bir dosyaya, Visual Basic/C# kodlarını ayrı bir dosyaya yazıyoruz. Seçili değilse tüm kodlar tek bir dosyada yer alıyor. Biz bu seçeneği seçili olarak bırakacağız. Select Master Page seçeneğiyle de bu dosyayı herhangi bir Master Page dosyasının içersine ekleyip eklemeyeceğimizi ayarlayabiliyoruz. Master Page konusuna gelince bunu açıklayacağım. Şimdilik bunu seçmiyoruz.
Devam edelim. Add butonuna bastığınızda karşınızda Default.aspx dosyasının kodları gelecek.
3. div etiketleri arasına aşağıdaki kodları ekleyin. (Kendiniz ekleyin, kopyalamayın.)
<asp:Button ID="btnTikla" runat="server" Text="Tıkla" /> <asp:Label ID="lblMesaj" runat="server" />
4. Design görünümüne gelerek Button’a çift tıklayın. Bu sayede butonun Click olayını oluşturmuş olacaksınız. Buradaki kodları elle de yazabilirsiniz. Fakat butona çift tıklamak daha pratik.
5. Şimdi butonun Click olayının arasına aşağıdaki kodları ekleyin:
lblMesaj.Text = "Butona tıkladınız."
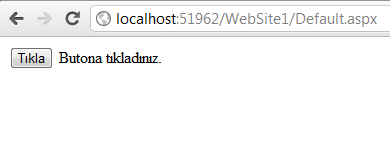
6. F5 kısayoluna basarak siteyi web tarayıcısında görüntüleyin.

Bu örnekte basit olarak bir Label ve bir butondan oluşan bir web formu oluşturduk. Butona tıklandığında ise Label’ın Text özelliğini değiştirdik.
Bu örnekten alınabilecek güzel bir ders de şu: Eğer dosyayı web tarayıcısında açtıktan sonra kaynak kodlarını görüntülerseniz, Label kontrolü yerine span etiketini, Button kontrolü yerine de input etiketini göreceksiniz. Önceki derste söylediğim gibi, web sunucusu dosyayı işledikten sonra bize üretmiş olduğu saf HTML kodlarını gönderir. Buradan anlıyoruz ki, sunucu Button ve Label’ı bu şekilde işliyor.
Örnek – 2: Şimdi nasıl dosya oluşturacağınızı bildiğinize göre bu örnekte direkt kodlara giriyorum. Öncelikle Website menüsünden Add New Item ile yeni bir web formu ekleyin. Aşağıdaki kodları div etiketleri arasına ekleyin:
<asp:TextBox ID="txtIsim" runat="server" /> <asp:Button ID="btnTikla" runat="server" Text="Tıkla" /> <hr /> <asp:Label ID="lblMesaj" runat="server" />
Design görünümüne geçip, butonun click olayını oluşturun. Buraya da aşağıdaki kodları ekleyin:
lblMesaj.Text = "Merhaba " & txtIsim.Text
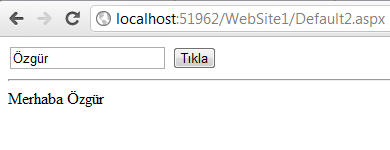
F5 ile siteyi görüntüleyin. Metin kutusuna herhangi bir isim yazarak butona tıklayın. Gördüğünüz gibi, metin kutusuna yazılan metni elde ederek bunu Label kontrolünde gösterdik.

Örnekler şimdilik bu kadar. Zamanla yenilerini eklemeye çalışacağım. Herkese kolay gelsin.


Çok eğitici bir makale hocam.
Teşekkür ederim.
çok açıklayıcı olmuş teşekürler hocam .
Gerçekten güzel bir anlatım olmuş .
sıfırdan başlıyanlar için gayet güzel örnek teşekkürler
süper olmuş hocam