1.Ders: ASP.NET’e Giriş ve Temel Kavramlar

ASP.NET kategorisindeki ilk yazı ile karşınızdayım. İlk ders niteliğindeki bu yazıda, ASP.NET ile ilgili temel kavramlara yer vermeye çalışacağım. Zamanla bu kategoriye yeni dersler ekleyeceğim. Düşündüğüm konular ise şu şekilde: Visual Studio & Visual Web Developer, Form Kontrolleri, Döngüler ve If Yapısı, Fonksiyonlar, Master Page, Doğrulama Kontrolleri (Validation Controls), SQL ve Veritabanı İşlemleri. Bu ilk derste öncelikle ASP.NET ile ilgili bazı temel özellikleri madde madde açıklayalım:
- ASP.NET Microsoft tarafından geliştirilen bir teknolojidir.
- ASP, Active Server Pages anlamına gelir. Yani Etkin Sunucu Sayfaları.
- ASP.NET, ASP’den sonra sunulan bir teknolojidir ve klasik ASP’den çok daha üstün özelliklere sahiptir. Yani ASP ve ASP.NET aynı şeyler değildir.
- ASP’de oluşturulan dosyaların uzantısı .asp iken, ASP.NET dosyalarının uzantısı .aspx‘tir. Örneğin Iletisim.aspx gibi.
- ASP.NET sayfaları oluşturabilmek için bir programlama dili bilmemiz gerekiyor. Burada Microsoft’un bize sağladığı kolaylık, herhangi bir programlama dilini seçme şansını bize vermesidir. Fakat en çok Visual Basic ve CSharp(C#) dilleri kullanılır. (Not: Web sitemde yazacağım ASP.NET yazılarında Visual Basic dili kullanılacaktır.)
- ASP.NET ilk çıktığında 1.0 versiyonu ile çıktı ve günümüze kadar 1.1, 2.0 ve 3.5 versiyonları yayınlandı. Şu anki en son ASP.NET versiyonu ise 4.0.
Bu temel bilgileri aldıktan sonra Web Programlama konusunu anlayabilmek için çok önemli olan İstemci-Sunucu Mimarisi’ni bilmeniz gerekiyor.
İstemci-Sunucu Mimarisi
İnternet dünyası sunucu – istemci mimarisine göre çalışır. Buna göre web sitelerini barındıran bilgisayarlara sunucu, sunuculardan web sitelerini isteyen bilgisayarlara ise istemci adı verilir. Yani biz örneğin www.google.com sitesini açmak istediğimizde, bu siteyi barındıran sunucu bilgisayardan bir istekte bulunmuş oluyoruz. Bu durumda bizim bilgisayarımız istemci durumundadır.
Bu anlamda web sitelerini de ikiye ayırabiliriz: İstemci taraflı sayfalar – Sunucu taraflı sayfalar. Başka bir deyişle statik siteler – dinamik siteler.
Statik siteler HTML ile yapılan ve kullanıcı ile etkileşime girmeyen sitelerdir. Dİnamik siteler ise kullanıcıya siteyle etkileşime girme imkanı veren daha gelişmiş sitelerdir. Statik sitelerde kullanıcıya sadece içerik sunulur. Kullanıcı içeriğe müdahale edemez. Dinamik sitelerde ise yine kullanıcıya içerik sunulur fakat bu kez kullanıcı site ile etkileşime geçebilir: Yorum yazar, oy kullanır, içerik ekler, arama yapar, vs. Bunlar statik sitelerde yapılamaz.
İstemci – Sunucu Çalışma Mantığı
Web sunucularının kendilerinden statik sayfa istendiği zamanki davranışları ile dinamik sayfa istendiği zamanki davranışları birbirinden farklıdır. Şöyle açıklayayım. Eğer bir web sunucusundan statik bir sayfa istersek (mesela www.site.com/index.html dosyasını web taracısında açarsak), sunucu bie yani istemciye bu dosyanın bir kopyasını gönderir. BUnu alan web tarayıcısı ise HTML kodlarını yorumlayarak bize oluşan sayfayı görüntüler. Gayet normal, değil mi?
İşte web sunucusundan dinamik bir sayfa istediğimiz zaman durum biraz değişiyor. Bu durumda web sunucusu kendisinden istenen dosyada bulunan kodları (programlama kodlarını, ASP.NET veya PHP kodlarını) çalıştırdıktan sonra saf bir HTML dosyası üretiyor ve bize bu dosyayı gönderiyor. Üretilmiş olan HTML kodlarını alan web tarayıcısı yine bize sayfayı gösterir.
Bu bilgiyi öğrendikten sonra sanırım şu sorunun cevabını verebilirsiniz: Dinamik siteleri web tarayısında açıp kaynak kodlarına baktığımız zaman neden ASP.NET veya PHP kodlarını göremeyiz?
Bunun cevabı tabi ki, sunucu bu kodları çalıştırdıktan sonra bize HTML kodlarını gönderdiği için olacak.
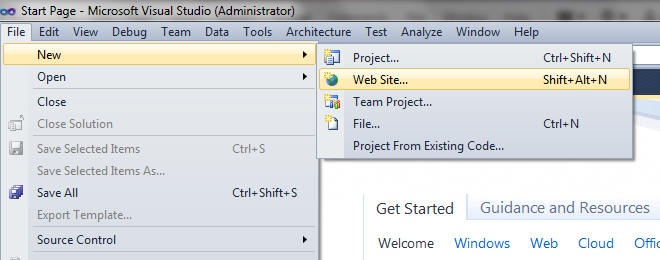
Bu ilk dersin sonunda Visual Web Developer’dan bahsetmek istiyorum. Normalde ASP.NET dosyaları oluşturmak için Not Defteri’ni bile kullanabiliriz. Fakat bunu yapanı hiç görmedim:) ASP.NET dosyalarını en rahat biçimde Visual Web Developer’da yazabiliriz. Bu program Visual Studio’nun içerisinde yer alır ve sadece web sitesi oluşturmak amacıyla kullanılır. Ücretsizdir. İndirmek için Microsoft’un sayfasına bakabilirsiniz. Eğer sisteminizde Visual Studio kurulu ise Visual Web Developer’ı kurmanıza gerek yok. Yakında bununla ilgili tanıtıcı bir ders ekleyeceğim.
İlk ders burada bitiyor. Şu ana kadarki kısımla ilgili anlaşılmayan yerleri aşağıdaki yorum kısmından istediğiniz zaman sorabilirsiniz. En kısa zamanda cevap vermeye çalışırım. Görüşmek üzere.


Hocam Benim Pc’de 2 gundur deniyorm visual studio Ultimate Surumunu yukledim hata verdi en sonunda professionaldada hata veriyor ne yapmam gerekiyor ?
Hata mesajında ne dediği önemli, buraya yazarsan mesajı bakayım.
baska bir pcye kurdum hiç reset atmadan kurdum ama kendi bil.imde 4 5 defa reset atıo en sonuna kadar devam ediyo hocam program kurulumu tamamlanıyo. net framework gibi seyler kurulmadı dio şu an o mesajı kaydetmedim ama coğuna hata verdi. Alakasız olur ama D’ye Kurmustum Programı ondan olamaz değil mi ? Şu an Visual Studio 11 Developer Preview kurmayı deniyorum o olur herhalde.
D sürücüsüne kurduğundan dolayı olmadığını zannetmiyorum. Belki herhangi bir antivirüs programı falan kurulumu engelliyor olabilir. Sen tüm kurduklarını kaldırıp, sağlam bir kurulum bulup onunla dene.
Hocam Windows guvenlik duvarını kapattım ve anti virus programını kapattım. Bugun Flash diskime attığınız setupla denedim bu kez de lisans sozlesmesini kabul ediyorum pasif durumda aktif duruma gelmio hiç bi şekilde defalarca denedim.
hocam bir tane boş bir web sitesi oluşturdum bir tane master page ekledim run dediğimde Directory Listing — / altında mavi yazılı hata sayfası geliyor sebebi bulamadım
Sadece Master Page eklersen çalışmaz tabi. Önce Master Page’i oluşturup, sonra normal web formu ekleyeceksin. Eklerken de o web formu için Select master page kutucuğunu işaretlemen gerekir.
Vermiş olduğunuz bilgiler için teşekkürler. Gerçekten anlatımınız ve içerik çok güzel teşekkürler …
çok güzel bir site yapmışsınız sağolun :)))))
sizin yüzünüzden ders işliyoruz !!
Sizin bu site yüzünden hocamız ders işliyor.Bıktık bıktım. Kendi kendinize site yapın. Bize ne sizin sitenizden…
vermiş oldugunuz bilgiler için çok teşekkür ederim konuyu çok iyi anladım.Konuyu çok güzel anlatmıssınız içerik çok güzel bu siteye bütün bilişim arkadaşlarımı tavsiye edicem.
Siteniz çok güzel.Tesekkür ederiz.
Berna ve Elif, Allah hocanıza sabır versin.
arkadaşlarımın adına özür diliyorum onlar böyle olcağını bilmiyorlardı yorumları kaldırırsanız memnun oluruz
Hem yazdığı yorumun nereye gideceğini bilmiyor, hem de dersi dinlemiyorlar 🙂
Özgür bey,
Yaptığınız çalışma için çok teşekkürler. İlk dersten gerçekten keyif aldım. İyi anladım. Çalışmaya devam.
Saygılar,
Verdiğiniz bilgiler için teşekkürler
teşekkürler