Dreamweaver Temel Ders Notları

Her ne kadar Dreamweaver, eski şaşaalı günlerinden uzaklaşsa da, hala bu editörü kullananların sayısı azımsanacak seviyede değil. Derslerde de Dreamweaver anlattığım için böyle bir yazı hazırlamak şart oldu.

Not: Bu yazıdaki bilgiler ve ekran görüntüleri Dreamweaver’ın CS5 versiyonuna göredir. Fakat çoğu versiyonda kullanım şekli benzerdir.
Dreamweaver Nedir? Ne Değildir?
Dreamweaver web sayfaları hazırlarken kullandığımız Adobe programlarından birisidir. Kendisi WYSIWYG (?!) bir program olup, bu İngilizce kısaltma “Ne Görürsen Onu Alırsın” anlamına geliyor. Yani Dreamweaver görsel bir web editörüdür. Arabirimdeki panelleri kullanarak web sayfasına kolayca içerik ekleyebiliriz. Tabi günümüzde web tasarım ve programlama trendlerinde bunu yapan çok fazla profesonel olduğunu sanmıyorum. Artık kodların neredeyse tamamı elle yazılıyor. Öyle ki bu yılki Web Tasarımı ve Programlama dersimde Dreamweaver’daki bu araçlardan bahsetmeyi düşünmüyorum.
Dreamweaver’daki bu özellikleri kullanmadıktan sonra geriye yazacak ne kalıyor? Hepsi bu kadar değil, tabi ki Dreamweaver’ın kendine özgü bazı güzel özellikleri var. Yazının kalan kısmında bu özelliklerden önemli olduğunu düşündüklerimi madde madde anlatıyorum.
#1 Dreamweaver Ayarları
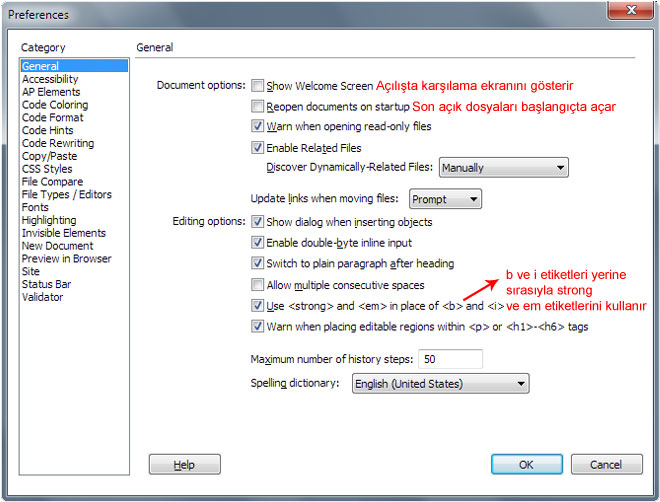
DW’nin ayarlar penceresine ulaşmak için Edit menüsünden Preferences seçeneğini seçiyoruz. Bu menünün kısayolu Ctrl+U. Bu pencerede pek çok ayar bulunmakta. Ayarlar soldaki panelde gruplanmış şekilde bulunuyorlar. Bu ayarlardan benim en çok kullandıklarımdan bahsetmek istiyorum. General sekmesiyle başlayalım. Bu sekmede yapabileceğimiz önemli işlemleri aşağıdaki resimden inceleyin.

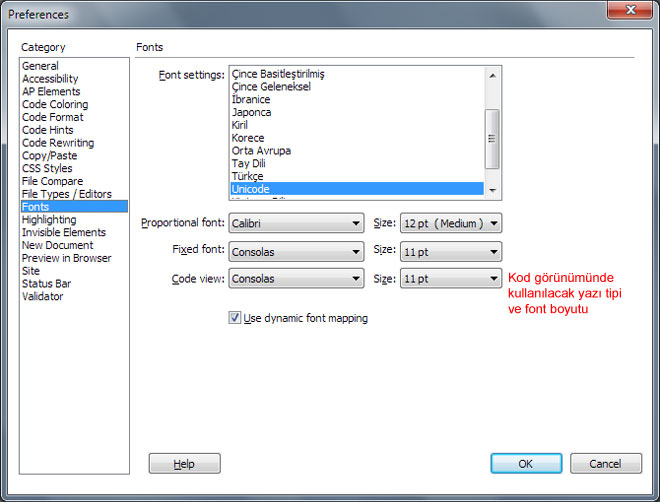
Fonts sekmesi de kullandığım sekmelerden bir tanesi. Burada kod yazarken kullanılacak yazı tipini, boyutunu vs. seçebiliyorsunuz.

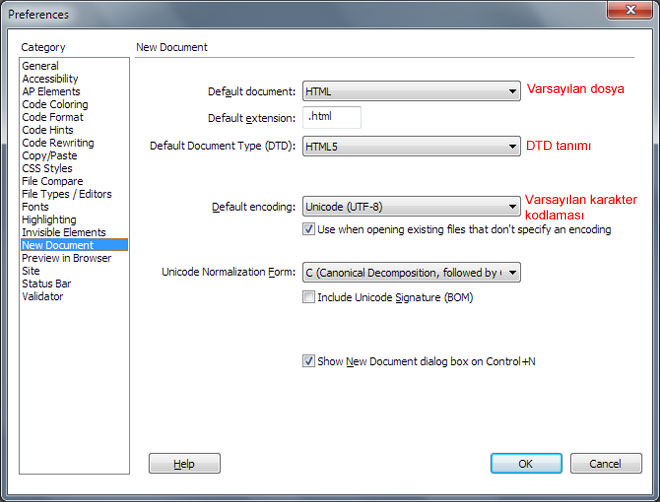
Bir diğer önemli sekme New Document sekmesi. Burada da yeni bir dosya oluştururken hangi DTD’yi, hangi karakter kodlamasını kullanacağımızı falan belirtebiliyoruz.

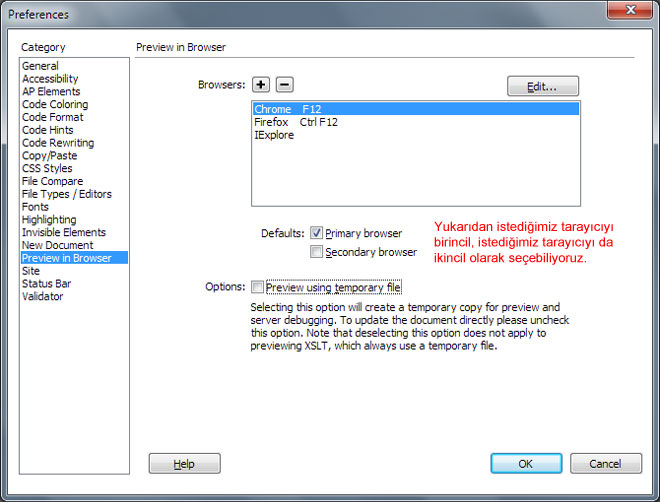
Prewiev in Browser sekmesinde de yaptığımız web sayfalarını hangi tarayıcılarda test edeceğimizi belirtebiliyoruz.

#2 Dreamweaver Kısayolları
DW’de kısayol tuşlarını kullanmak oldukça efektif bir çalışma sağlıyor. Aslında bu kural tüm programlar için geçerli. Aşağıdaki listede DW’da en çok kullanılan kısayol tuşlarını görebilirsiniz:
| Kısayol | Yaptığı İşlem |
|---|---|
| Ctrl+S | Aktif dosyayı kaydeder. |
| Ctrl+Shift+S | Aktif dosyayı farklı kaydeder. |
| Ctrl+N | Yeni bir dosya oluşturur. |
| Ctrl+O | Varolan bir dosyayı açar. |
| F12 | Sayfayı birincil tarayıcıda açar. |
| Ctrl+F12 | Sayfayı ikincil tarayıcıda açar. |
| Ctrl+U | Dremweaver Seçenekleri penceresini açar. |
| Ctrl+F | Bul ve Değiştir Penceresini açar. |
| Ctrl+J | Dosya özelliklerini açar. |
| F4 | Panelleri gösterip gizlemeye yarar. |
| Ctrl+1 … Ctrl+6 | Seçilen metni başlık yapar. (h1 … h6) |
| Ctrl+B | Seçilen metni kalın yapar. (strong) |
| Ctrl+I | Seçilen metni italik yapar. (em) |
#3 Dreamweaver’da Site Tanımlama İşlemleri
Dreamweaver’daki en güzel özelliklerden birisi bu. Site tanımlama işlemi sayesinde web siteleri oluştururken kullandığımız tüm dosyaları düzenli bir şekilde organize etme ve dosyalarımızda sorunsuz bir şekilde isim değiştirme, taşıma, çoğaltma işlemleri yapabiliyoruz. Aynı zamanda eğer web sitemizi yayınlayacaksak, dosyaları sunucuya upload etmek için bir FTP programına gerek kalmadan DW ile bu işi kolayca halledebiliyoruz.
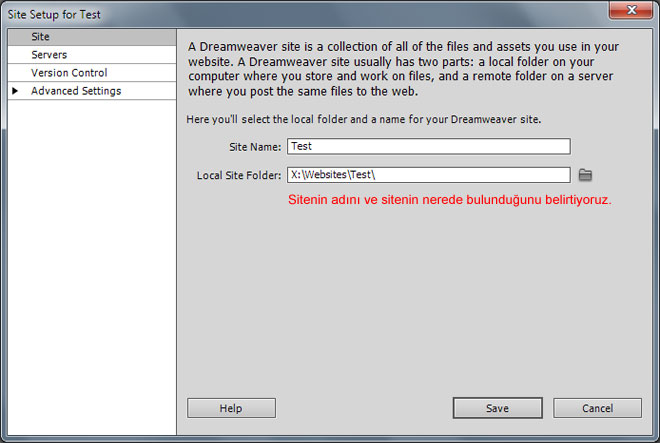
Site tanımlamak için Site menüsünden New Site komutunu seçin. Buradaki pencerede çeşitli ayarları yapmamız gerekiyor. Önemli olanları aşağıda bulabilirsiniz:
- Site Name: Bu alana sitenizi tanıtacak özel bir isim vermemiz gerekiyor.
- Local Site Folder: Bu alana web sitemizi barındıran klasör bilgisayarda neredeyse orayı gösteriyoruz.
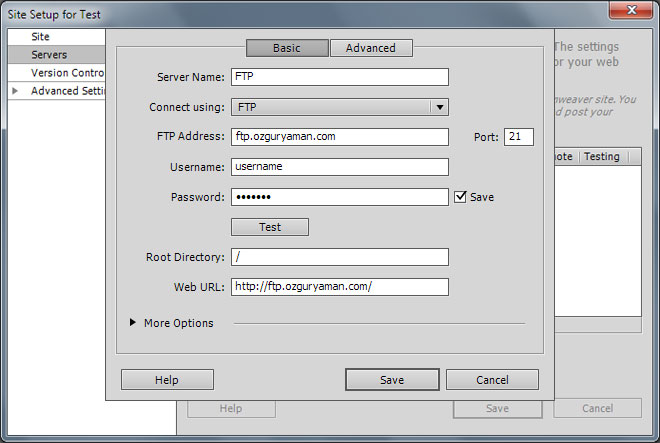
- Son olarak eğer web sitemizi yayınlayacaksak, bununla ilgili ayarları (FTP şifresi gibi) tanımlamamız gerekiyor. CS4’te Remote Info ayarını, CS5’te ise Servers ayarını yapmamız gerekiyor. Bunu da hallettikten sonra sitemizi tanımlamış oluyoruz.


Bu şekilde sitemizi tanımladıktan sonra Files panelinden (eğer açık değilse F8 ile açılabilir) web sitemizi oluşturan dosyaları görüntüleyebilir, isim değiştirme, taşıma, yeni klasör oluşturma gibi işlemleri sitenin link yapısını bozmadan halledebiliriz.
Faydalı olması dileğiyle.