CSS’de Pseudo Sınıf ve Elemanları

Bu derste CSS’de kullanılan Pseudo sınıf ve elemanlarından (Pseudo=Sahte) bazıları anlatılacaktır. Bunlar:
- hover
- visited
- first-letter
- first-line
CSS’de Seçiciler
HTML sayfalarımızda bulunan elemanları biçimlendirebilmek için onları seçmemiz gerekmektedir. Hangi elemanı veya elemanları seçmişsek yazacağımız özellikler sadece o elemanları etkileyecektir. Örneğin;
p {
color:red;
}
Bu CSS kuralındaki p ifadesi seçiciyi oluşturmaktadır ve sayfadaki tüm paragraflar seçilerek kırmızı olacaktır. Linkler, başlıklar vs değil, sadece paragraflar. Başka bir örnekle devam edelim:
#header h1 {
color:red;
}
Bu örneğe göre; sayfada bulunan ve ID’si header olan elemanın (muhtemelen bir div etiketinin) içinde bulunan h1 elemanları seçilecek ve rengi kırmızı olacaktır. Başka yerlerde bulunan h1 elemanları değil, sadece header’ın içindekiler.
İşte bu şekilde sayfada bulunan elemanları seçmek için CSS kurallarında seçicileri belirtmemiz gerekiyor. Pseudo elemanlarına ne oldu peki?
Pseudo Elemanları
İşte pseudo elemanları da sayfalarda bulunan elemanları seçerken daha detaylı ve değişik bir biçimde seçim yapmamızı sağlayan elemanlardır. Bu elemanları kullanarak sayfadaki elemanları seçerek onları biçimlendirebiliriz. Örneğin;
- Paragrafların ilk satırları
- Başlıkların ilk harfleri
- Linklerin üzerinde geldiğimizdeki halleri, gibi.
Kullanım biçimi şu şekildedir:
html-elemanı:pseudo-elemanı {
Özellikler
}
Şimdi bu elemanlara bakalım.
hover
hover ile sayfada bulunan bir elemanın mouse ile üzerine geldiğimizde elemanın nasıl görüntüleneceğini belirtebiliriz. Genellikle linklerde ve form elemanlarında kullanılır. Örneğin;
a {
color:orange;
}
a:hover {
color:blue;
}
Bu kodlara göre linkler, normal durumda turuncu, mouse ile üzerine geldiğimizde ise mavi olacaktır.
visited
visited ile sayfada bulunan ve daha önceden tıklanmış olan linklerin özelliklerini ayarlayabiliriz. Bunu Google arama sonuçlarında görmüş olabilirsiniz. Daha önce açmış olduğunuz sayfalar farklı renklerde görünürler. Benzer bir örnek yapalım:
a {
color:orange;
}
a:hover {
color:blue;
}
a:visited {
color:red;
}
Bu kodlara göre linkler, normal durumda turuncu, mouse ile üzerine geldiğimizde mavi olacaktır. Daha önce tıklanmış olan linkler ise kırmızı renkte görünecektir.
first-letter
first-letter ile sayfamızda bulunan bir elemanın ilk harfini seçerek, sadece ilk harfi biçimlendirebiliriz. Örneğin;
h1{
color:orange;
}
h1:first-letter {
color:blue;
text-decoration:underline;
}
Bu kodlara göre sayfadaki h1 başlıkları turuncu olacak, fakat ilk renkler mavi ve altı çizgili olacaktır. Ekran görüntüsü şu şekilde olur:

first-line
first-lineile sayfamızda bulunan bir elemanın ilk satırını seçerek, sadece ilk satırı biçimlendirebiliriz. Genellikle paragraflarda kullanılırlar. Örneğin;
p:first-line {
font-weight:bold;
}
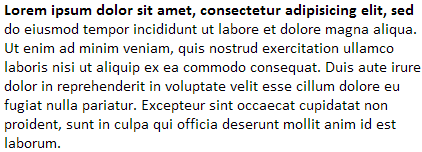
Bu kodlara göre sayfadaki paragrafların ilk satırları kalın olacak, diğer satırlar normal olacaktır. Ekran görüntüsü şu şekilde olur:


Sağolun özgür hocam 😀
Yazılı öncesi çok iyi oldu harikasınız, çok teşekkür ederiz hocam 😀
Hocam güzel, en altta örnek vermişsiniz ya yukarıdaki diğer anlatımlar içinde örnek verseymişsiniz süper olur muş ama şimdi nasıl derseniz yine güzel anlaşılır bir anlatım. Elinize sağlık