6.Ders: ASP.NET’te Master Page Kullanımı

ASP.NET Dersleri serisinin 6.kısmında ASP.NET ile site yaparken oldukça işimize yarayan Master Page konusuna değineceğiz. Visual Studio’yu kullanarak, Master Page destekli basit bir ASP.NET sitesi oluşturacağız. Öncelikle Master Page kavramıyla ilgili temel bilgileri edinelim.
Master Page Nedir? Ne İşe Yarar?
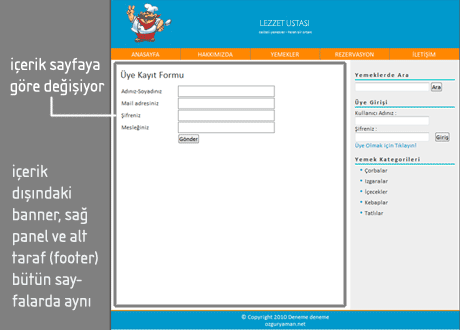
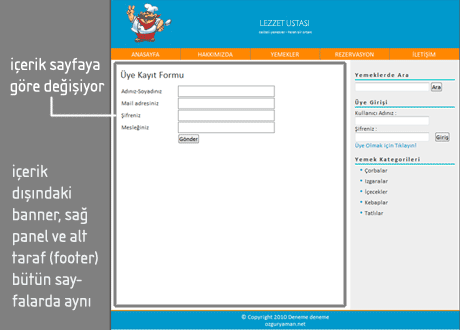
Genellikle web sitelerinde linklere tıkladıkça gelen sayfalarda bazı içerikler sabit olup, bazıları ise tıklanan linke göre değişmektedir. Örnek vermek gerekirse; bir web sitesinde banner veya sağ tarafta bulunan bir panel hep sabittir. Yani anasayfada da, iletişim sayfasında da veya herhangi bir başka sayfada da bu kısımlar değişmez. Değişen kısım ise muhtemelen ilgili sayfaya ait bilgilerin olduğu içerik kısmıdır. Aşağıdaki resme bakarak olayı daha iyi anlayabiliriz:

Bu örnek siteye göre, ortadaki beyaz alanda her sayfaya göre farklı bir içerik gösteriliyor. Fakat beyaz alan dışındaki banner, sağ panel ve footer kısımları her sayfada aynı şekilde gösteriliyor. İşte Master Page kullanmanın önemi de burada başlıyor. Master Page kullanarak, değişen içerik kısmı dışında yer alan bölümlerin kodlarını her sayfada ayrı ayrı tekrar yazmak yerine Master Page kullanarak bir defa yazabiliriz. Daha da önemlisi; diyelim ki yukarıdaki sitenin sağ kısmında bulunan panele yeni bişeyler eklemek istedik. Bu durumda her sayfayı açıp gerekli kodu bütün sayfalara yazmamız gerekecekti. Halbuki eğer Master Page kullansaydık, değişikliği sadece tek bir yerde yaparak bunun bütün siteye yansımasını sağlayabilirdik.
Master Page Kullanarak Bir Site Oluşturmak
Şimdi Visual Studio’yu kullanarak, basit bir web sitesi oluşturacağız. Bu siteyi oluştururken Master Page kullanımını da öğrenmiş olacaksınız. Aşağıdaki adımları uygulayın:
- Visual Studio’yu açın.
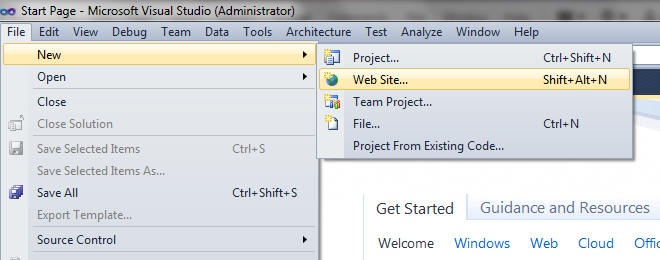
- File menüsünden New Web Site komutunu vererek boş bir site oluşturun. Ben MasterPage adında VB destekli bir site oluşturdum.
- Site klasöründe web.config dışında dosya varsa bunları silin.
- Website menüsünden Add New Item komutu vererek yeni bir Master Page oluşturacağız. Bu pencerede Master Page seçeneğini seçin. Dosya adı MasterPage.master olarak kalabilir. Aşağıdaki kutucuklardan ‘Select Master Page’ seçeneğinin önündeki işareti eğer varsa kaldırın. ‘Place Code In Seperate File’ seçili kalabilir.
- Varsayılan kodlarıyla beraber bir master sayfası oluşturulacaktır. Bu kodlarda iki şey dikkatimizi çekiyor: Birincisi sayfa direktifi Page değil Master olarak başlıyor. İkincisi ise ContentPlaceHolder adındaki ASP.NET kontrolleri sayfaya eklenmiş.
Buradaki ContentPlaceHolder kontrolü bizim içerik sayfalarımızın yer alacağı kısım. Yani ContentPlaceHolder dışında kalan yerler tüm sayfalarda ortak olacak. ContentPlaceHolder yazan yerlere ise ilgili sayfanın içeriği gelecek. Master sayfamızda bunlardan otomatik olarak iki tane oluşturulur. Birisi head etiketleri arasında birisi ise body etiketleri arasında. Biz istediğimiz yere istediğimiz kadar ekleyebiliriz. Fakat head etiketleri arasındaki ContentPlaceHolder kontrolünü bu örnekte kullanmayacağımız için kaldırın. Bizim kullanacağımız kontrol body etiketleri arasındaki ContentPlaceHolder kontrolü. Biz sitede değişmeyecek olan kısımları bu kontrolün etrafına yerleştirmeliyiz. Aşağıdaki kodları MasterPage.master dosyasının body etiketi arasında kalan kısmına yerleştirin:
<form id="form1" runat="server"> <div> <a href="default.aspx">Anasayfa</a> | <a href="digersayfa.aspx">Diğer sayfa</a> <hr/> <asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server" /> <hr/> Burası sitenin alt kısmı. </div> </form>
Artık master sayfamız hazır. Sıra geldi, master sayfamıza içerik sayfalarını ‘gömme’ye. Devam edelim:
- Website menüsünden Add New Item komutu vererek yeni bir içerik sayfası oluşturacağız. Dosyanın adı Default.aspx olarak kalsın. Bu işlemin normal aspx dosyası eklemekten tek farkı Master Page kullanması. Dolayısıyla Add New Item penceresindeki aşağıdaki seçeneklerden ‘Select Master Page’ seçeneğinin önündeki işaretin seçili olması gerekiyor. ‘Place Code In Seperate File’ seçili kalabilir. Add butonuna bastığımızda bizden bu dosyayı hangi Master sayfasının içine yerleştireceğimizi soracaktır. Buradan MasterPage.master sayfasını seçerek devam edelim.
- Aşağıdaki kodları da Default.aspx sayfasına ekleyin:
<%@ Page Title="Anasayfa" Language="VB" MasterPageFile="~/MasterPage.master" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %> <asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <h1>Anasayfa</h1> Anasayfa içeriği burada yer alacak. </asp:Content>
Burada dikkatimizi çeken şey sayfa direktifinde Title parametresiyle sayfa başlığını ayarlayabiliyoruz. Yine sayfa direktifinde bu dosyanın kullandığı master sayfasını MasterPageFile parametresinde görebiliriz. Onun dışında otomatik olarak oluşturulan Content kontrolünü görüyoruz. İçerik sayfasında bulunan tüm içeriğin bu kontrolün içerisine yazılması gerekiyor. Buraya yazdıklarımız master sayfasındaki ContentPlaceHolder kontrolünün bulunduğu yere dahil edilecek.
- Son olarak, aynı şekilde DigerSayfa.aspx dosyasını oluşturun.
Siteye bundan sonra ekleyeceğimiz her yeni dosyayı aynı şekilde ekleyebileceğiz. Bunun yanı sıra, master sayfamızda yapacağımız değişiklikler içerik dosyalarına otomatik olarak yansıtılacaktır.


Master pageyi ayarlayıp diğer sayfaları düzenledikten sonra master page deişiklik yaptğmızda diğer sayfalarda hata verme gibi bi olasılık var mı peki
Master Page’de değişiklik yaptığınızda bu otomatik olarak diğer sayfalara da yansıyacaktır, hata olmaz.
güzel anlatım
teşekkürler
Şu asp.net olayına bir türlü ısınamadım gitti. Makaleler bakıyorum güzel yazılmış ama yinde asp.net bana göre değil sanırım
Ben master page kullandım fakat bira tane hata aldım .
HATA
‘/’ Uygulamasında Sunucu Hatası.
Ayrıştırıcı Hatası
Açıklama: Bu isteği yerine getirmek için gereken bir kaynağın ayrıştırılması sırasında hata oluştu. Lütfen aşağıdaki özel ayrıştırma hatası ayrıntılarını gözden geçirin ve kaynak kodunuzu uygun biçimde değiştirin.
Ayrıştırıcı Hata İletisi: ‘/sayfa.master’ dosyası yok.
Kaynak Hatası:
Satır 1:
Satır 2:
Satır 3:
BUNUN ÇÖZÜMÜ NEDİR ? HERYEDE ARAŞTIRDIM BİRTÜRLÜ BULAMIYORUM
sayfa.master diye bir dosya olmadığı için hata veriyor.
biz teknik lise öğrencisiyiz bizler,ASP.NET C# da görüyoruz.bize yarcımcı olursunuz…
hocam asp.net öğrenmek fakat mvc mi normal web form u mu öğrenmemiz daha kolay ve yararlı olur?
ben master page yapıyorum iyi güzel sonra çalıştırıyorum ama gidiyor default.aspx çalıştırıyor bunu için bi yardımcı olabilir misiniz
Default.aspx’i oluştururken Select Master Page kutucuğunu işaretleyip gelen ekranda yaptığınız Master Page’i seçmeniz lazım.
master page e daha önceden yapılmış olan farklı yerdeki bir form nasıl bağlanır bilen varsa bekliyorum teşekkürler
tam tersi işlemlerde nasıl oluyor.New web sitesi açtığımızda master page yi nasıl kaldırabiliriz.
Master page’de almanız gereken kod varsa alıp bunu yeni bir aspx dosyasına eklersiniz. Sonrasında master sayfasını silebilirsiniz.
hocam elinize saglık