HTML’de Tablo Kullanımı ve CSS ile Tabloları Biçimlendirme

Bu derste, web sayfalarımıza nasıl tablo ekleyebileceğimizi ve tabi ki eklediğimiz tabloları CSS kullanarak nasıl biçimlendirebileceğimizi anlatmaya çalışacağım.
Tablolar, HTML ilk çıktığı zamanlarda, asıl amacından daha çok web arabirimleri oluşturmak için kullanılıyordu. Tabi bu şekilde yapılan web sayfalarında çok fazla kod olduğu için web tarayıcıların bu sayfaları işlemesi (render) daha uzun sürüyordu. Ayrıca tablolarla oluşturulmuş bir tasarımda değişiklik yapmak şimdiki kadar kolay olmuyordu. Daha sonra devreye CSS girdi. Artık günümüzde modern diyebileceğimiz bütün web siteleri CSS ile oluşturuluyor. Bu sayede tablolar da asıl amacı olan tablosal verileri göstermek için kullanılıyor. Tabi ki biz de bu derste tabloların asıl kullanım amacını inceleyeceğiz.
table, tr ve td Etiketleri
Basit olarak tablo oluşturmak için bu 3 etiket işimizi görecektir. İleride diğer tablo etiketlerine de değineceğim. Ama öncelikle bu 3 etiketle nasıl tablo oluşturulacağına bakalım. Tablo oluşturulurken aşağıdaki kurallara uymamız yerinde olacaktır:
- Her tablo için bir table etiketi açılır ve tablo bittiğinde bu etiket kapatılır.
- Tabloda yer alan her bir satır için tr etiketleri açılır.
- O satırda bulunan sütun sayısı kadar td etiketi açılır. (tr içerisinde)
- Her satırdaki td sayıları aynı olmalıdır.
- Tablonun içinde yer alan veriler sadece td etiketleri arasına yazılmalıdır.
Bu temel kuralları öğrendikten sonra bunu basit bir örnek üzerinde uygulayalım. Diyelim ki 2’ye 2’lik bir tablo oluşturmak istiyoruz. Yani tablomuz iki satır ve iki sütundan oluşacak. Bunu sağlayan kodlar aşağıdaki gibi olmalıdır:
<table border="1"> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </table>
Böylece 2×2’lik bir tablo elde etmiş olduk. Bu tablonun içerisinde olmasını istediğimiz verileri (yazı, resim, vs) td etiketlerinin arasına yazmalıyız.
caption Etiketi
Şimdi yine tablo oluştururken kullandığımız bu etiketten bahsedelim. caption etiketini tablo başlığı oluşturmak için kullanıyoruz ve bu etiketi table etiketinin hemen altına yazıyoruz. Şu örneğe bakalım:
<table border="1"> <caption>Tablo Başlığımız</caption> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </table>
Bu kodlar sonucunda tablonun en üstünde “Sayfa Başlığımız” şeklinde bir yazı görüntülenecek. Tabi bunun konumunu ve diğer özelliklerini birazdan CSS ile biçimlendireceğiz.
th Etiketi
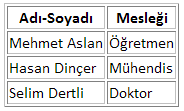
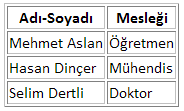
Şimdi gelelim th etiketine. Bu etiket ile tabloda başlık hücreleri oluşturabiliyoruz. Yani başlık olmasını istediğimiz tablo hücresinde td yerine th kullanmalıyız. Aşağıdaki örnek kodlara ve ekran görüntüsüne bakalım:
<table border="1"> <tr> <th>Adı-Soyadı</th> <th>Mesleği</th> </tr> <tr> <td>Mehmet Aslan</td> <td>Öğretmen</td> </tr> <tr> <td>Hasan Dinçer</td> <td>Mühendis</td> </tr> <tr> <td>Selim Dertli</td> <td>Doktor</td> </tr> </table>

Dikkat ederseniz th etiketleri td’lerden farklı bir şekilde biçimlendirildi. Kalın ve ortalı oldu. Tabi yine bunu da CSS ile değiştireceğiz.
Tablo Hücrelerini Birleştirme
Tablolarda bulunan hücrelerden bazılarını birleştirmemiz gerekebilir. Bu durumda rowspan ve colspan parametrelerini td veya th etiketine eklemeliyiz. Aşağıdaki tabloya bakalım:
<table border="1"> <tr> <td colspan="2">A11A Sınıfı</td> <td colspan="2">A11B Sınıfı</td> </tr> <tr> <td>Numara</td> <td>İsim</td> <td>Numara</td> <td>İsim</td> </tr> <tr> <td>11</td> <td>Ali Demir</td> <td>94</td> <td>Metin Duran</td> </tr> <tr> <td>19</td> <td>Ayşe Turan</td> <td>96</td> <td>Cemre Yılmaz</td> </tr> </table>
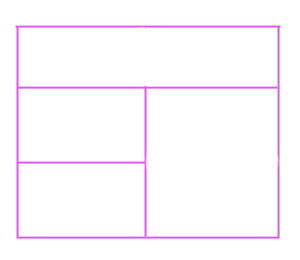
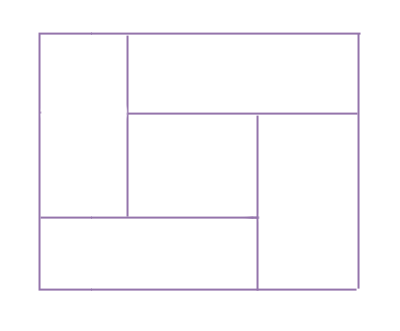
Burada dikkat edilirse en üstteki satırda bulunan hücreler birleştirilmiş. Sağa doğru bir birleşme olduğu için colspan parametresini kullandık. 2 sayısı ise kaç tane hücrenin birleştiğini gösteriyor. Başka bir örneğe bakalım. Bu kez veri kullanmadan bir şekil üzerinden anlatacağım. Aşağıdaki tablo yapısını oluşturmak istiyoruz:

Bu tablo yapısında dikkat etmemiz gereken şey; ikinci satırdaki ilk sütun aşağıya doğru birleşmiş. O yüzden kullanacağımız parametre rowspan olacak. Tablonun kodu ise şu şekilde olmalı:
<table border="1"> <tr> <td colspan="2"></td> </tr> <tr> <td></td> <td rowspan="2"></td> </tr> <tr> <td></td> </tr> </table>
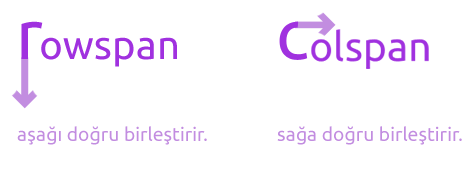
Rowspan ve colspan parametrelerinden hangisi hangisiydi diye bir karışıklığa düşerseniz aşağıdaki resim hatırmanıza yardımcı olacaktır:

Görüldüğü üzere rowspan aşağı doğru, colspan ise sağa doğru hücre birleştiriyor. Birleştirilmiş hücreleri oluştururken aşağıdaki adımları izlerseniz en karmaşık tabloları bile oluşturabilirsiniz.
- Tablo için table etiketi açılır.
- İlk satır için tr etiketi açılır.
- İlk satırda bulunan ilk hücreye bakılır. Eğer birleştirilmiş hücre ise rowspan veya colspan ile td eklenir.
- Birleştirilmiş değilse td açılır ve kapatılır.
- Aynı şekilde diğer hücrelere de bakılır ve td’ler oluşturulur.
- Sona gelindiğinde tr kapatılır.
- Aynı işlemler bütün tr’ler için yapılır.
Uygulama: Verilen bilgileri kullanarak aşağıdaki tablo yapısını nasıl oluşturabiliriz?

CSS ile Tabloları Biçimlendirme
Şimdi sıra geldi CSS ile tabloları biçimlendirmeye. Öncelikle tablolara özgü aşağıdaki CSS özelliklerine bakalım:
table-layout: table etiketine eklenen bu özelliğin karşısına fixed yazarsak bütün sütunlar eşit genişlikte olur.
border-collapse: table etiketine eklenen bu özelliğin karşısına collapse yazarsak hücreleri oluşturan kenarlıklar tek çizgi şeklinde gözükür.
caption-side: Sadece caption etiketine eklenebilecek bu özelliğin karşısına top, left, right ve bottom yazarak tablo başlığının konumunu değiştirebiliriz.
Bu bilgilerden sonra örnek bir tablo oluşturarak bunu biçimlendirmeye çalışalım. Hazırladığım tablonun HTML kodları şu şekilde:
<table border="1"> <caption>Web Tasarımında Kullanılan Bazı Programlar</caption> <tr> <th>Program</th> <th>Üretici</th> <th>Açıklama</th> </tr> <tr> <td>Dreamweaver</td> <td>Adobe</td> <td>Kod editörü</td> </tr> <tr> <td>Photoshop</td> <td>Adobe</td> <td>Resim düzenleme programı</td> </tr> <tr> <td>Filezilla</td> <td>GNU</td> <td>FTP istemcisi</td> </tr> <tr> <td>Notepad++</td> <td>GNU</td> <td>Kod editörü</td> </tr> </table>
Henüz CSS eklenmemişken tablonun bu halini görmek için buraya tıklayın.
Şimdi CSS kodlarını yazalım:
* {
margin:0;
padding:0;
}
body {
font:13px "Trebuchet MS", Arial, Helvetica, sans-serif;
background:#EEE;
}
table {
width:600px;
margin:200px auto;
table-layout:fixed;
border-collapse:collapse;
}
caption {
font-size:18px;
margin-bottom:10px;
color:#CC0;
font-weight:bold;
caption-side:top;
}
tr:nth-child(odd) {
background:#DDD;
}
td, th {
padding:8px;
}
th {
background:#0DD;
}
Tablonun biçimlendirilmiş haline bakmak için buraya tıklayın.
Hepsi bu kadar. İyi çalışmalar.



Bilgilendirme için teşekkürler.Yararlı bir makale olmuş
güzel anlatım teşekkürler
çok güzel bir anlatım sayenizde bu mantığı tamamen kavradım emeğinize sağlık 🙂
Teşekkür ederim detaylı anlatımın için
çok teşekkürler bu işi bir şekilde öğremeliyim.