HTML’de Listeleme Etiketleri

Bu derste, HTML’de listelerin nasıl oluşturulacağından bahsedeceğim. Web sayfalarında kullanılan 3 tür liste vardır. Bunlar:
- Sıralı Liste (Ordered List)
- Sırasız Liste (Unordered List)
- Tanım Listesi (Definition List)
Bahsettiğim bu üç listeyi oluşturmak için sırasıyla ol, ul ve dl etiketleri kullanılır. Fakat dl ile oluşturulan tanım listelerinin günümüzde çok fazla kullanım alanı olmadığı için bu yazıda dl etiketinin ayrıntısına girmeyeceğim. Ayrıca bu yazıda sadece listelerin nasıl oluşturulduğunu göreceksiniz. Listeleri CSS ile biçimlendirmeyi başka bir yazıda anlatacağım. Şimdi sıralı ve sırasız listelere bakalım.
Sıralı ve Sırasız Listeler
Sıralı ve sırasız listeler arasındaki tek fark, sıralı listede madde işareti yerine 1,2,3 gibi rakamlar, sırasız listede ise madde işaretlerinin kullanılıyor olması. Az önce de belirttiğim gibi bu listeleri oluşturmak için ol ve ul etiketlerini kullanıyoruz. Bu etiketlerin arasında ise her bir liste elemanı için li etiketi oluşturuyoruz. Basit bir örnekle başlayalım:
<ol> <li>ASP.NET</li> <li>HTML</li> <li>CSS</li> </ol>
Bu örneğe göre elemanları ASP.NET, HTML ve CSS olan bir sıralı liste oluşacaktır. Yani sonuç şu şekilde olacak:

Şimdi aynı örneği sırasız liste için yapalım:
<ul> <li>ASP.NET</li> <li>HTML</li> <li>CSS</li> </ul>
Bu durumda da elemanları yine ASP.NET, HTML ve CSS olan bir sırasız liste oluşacaktır. Yani sonuç şu şekilde olacak:

Şimdi ise içiçe listelerin nasıl oluşturulduğuna bakalım.
İçiçe Listeler Oluşturma
İçiçe listeler oluşturabilmek için normal bir listenin içerisindeki liste elemanının li etiketini kapatmadan diğer listeyi oraya yerleştirmemiz gerekir. Sıralı liste içinde sırasız, sırasız içinde sıralı, vs listeler oluşturabiliriz. Bir örnekle açıklamamız gerekirse:
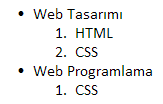
<ul> <li>Web Tasarımı <ol> <li>HTML</li> <li>CSS</li> </ol> </li> <li>Web Programlama <ol> <li>CSS</li> </ol> </li> </ul>
Bu kodlara göre aşağıdaki içiçe listeyi elde ederiz:

İçiçe oluşturulabilecek liste örnekleri çoğaltılabilir. Fakat temel mantık bu şekildedir. li elemanı bitmeden yeni liste yerleştirilir ve ondan sonra li kapatılır. Yukarıda da söylediğim gibi bu yazıda sadece liste oluşturmayı gördük. Liste elemanlarını biçimlendirmeyi, mesela sırasız listelerdeki madde işaretini değiştirmeyi, vs başka bir yazıda anlatacağım. Şimdilik bu kadar:)



selam güzel bir konu olmuş tebrikler ..
peki sırasız listelerde yuvarlak veya kare yerine tik koyabilir miyiz ? Ve nasıl koyarız ?
tick ya da başka bir simge koymak için CSS kullanmalıyız. background veya list-style özellikleri ile bunu sağlayabiliriz.